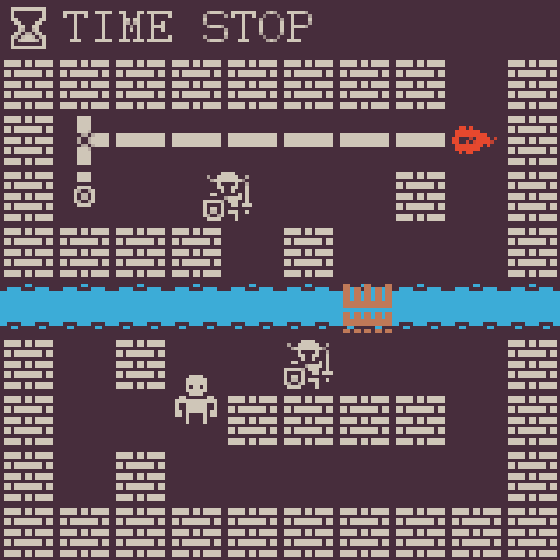
And as suddenly as the curtains to this weekend’s Game Jam opened, so, too, did they close just a few short days ago. With that said, I am happy to announce that I managed to release a functional game with a title that came to me at the last possible moment: Ghost Light!

It’s exciting to have a real game out there that other people can play, even if it’s still glitchy and missing some key features, such as explaining how to play the game in the first place.
Participating in the Game Jam proved to be both a great motivator as well as a steep learning curve. If you ever have the opportunity to take part in one, I’d definitely recommend it, just for the experience. In that vein, let’s look back and talk about some things I learned trying to make a game under a deadline:
Basics First
When it comes to designing a game, don’t worry about things like sprites or music until you have the basic coding already laid out. A moving, synthesized orchestral piece playing to a jittering mess of beautiful sprite-work isn’t going to be a fun game compared to a well-coded game about a white box bouncing around some black boxes. If you can make the game fun even if it looks terrible, better assets will be the icing on the cake. It turns out there’s a reason prototypes and beta rooms look the way they do in games: They made the game first and then worried about the looks later.
Break It Down
Making a game is hard work. You need to code it, it needs artwork, and it needs music. And, of course, each of those steps can be broken down further. Your rogue-like driving simulator needs a working player character (car?) as well as every possible interactive object in the game, from the ground, to the panning background, to the item shop, to the items in the shop, to the enemies, to the obstacles, to the loot system,to the main menu, and so much more. Your chances of success are better when you break down every big step to their smallest sub-steps, giving you a better grasp of just how much needs to be done. Then you can use your time wisely. Speaking of time…
Make Time
Holy moly, seriously. If there’s only one thing you take away from this, make it this one. Every single time you think to yourself “Oh, I have enough time to get this or that aspect done, I won’t worry about it,” remember that you most definitely do not. Animating the sprites sounded easy. Just a few more basic sprites and a few short lines of code? All of a sudden my character is teleporting around the screen and I need to figure out both why and how to fix it. Adding in a scoring system involved adding in some new objects and variables that wouldn’t directly mess with anything already coded into the game. Turns out the scoring system would cause the game to crash every time the player finished a stage. Even uploading the game took more than 3 times longer than expected. I needed to make an eye-catching screenshot, make an account on Itch.io, and post enough times on the YoYoGames forum to let me include the link to my game in my submission post.
I’m so happy I got to take part in this and that I stuck with it to the end. Ghost Light isn’t the prettiest, best coded, or most fun game out there, but it’s my game, and that means a lot to me. I have a better appreciation for game development and the processes involved in it. I get how glitches manage to stay in the game after release, the inclusion of day-one patches, and the loss of cut content. In such a short amount of time I’ve gotten to experience all of the above and learn from it.

So what’s next for me? I’ve made some bug fixes to Ghost Light, added the scoring feature back into the game, as well as a few quality of life upgrades, so I’ll probably release that updated version in the near future. As for the subtitle for this blog, I’ll probably moving on to something else to talk about.
Eventually, I’d like to get to work on my Gameboy Color Megaman X clone I’ve been daydreaming about since June of last year, but that’s a pretty big project to undertake so suddenly. I think that one’s going to be stuck in my head until I’ve given myself some more experience with the system.